

- HTML HEX COLOR CODE GENERATOR HOW TO
- HTML HEX COLOR CODE GENERATOR GENERATOR
- HTML HEX COLOR CODE GENERATOR PLUS
This listener listens for the click event on the button. Next, the program attaches an event listener to the btn element using the addEventListener() method. The btn variable represents the button element on the webpage with the ID b, while the bgColor variable represents a text element on the webpage with the ID s. The program begins by defining two variables using the document.getElementById() method. This program that sets the background color of a webpage to a randomly generated hexadecimal color code when a button is clicked. }) When the button is clicked, we generate a new color and set it to attribute of body. We can employ a for-loop to call our function faster.ĭ = newColor Thus, the function getCharacters will be called 6 times. Represent colors using the extracted valueĪ hexadecimal representation of RGB starts with # followed by 6 characters selected from our array. The function getCharacter will take the index and return the hexademical-character stored in that place. Create a function to extract items from this array const hexCharacters =

The way arrays work in JavaScript allows us to select any item by providing its index. The first step is to hold our characters in a structure. Represent hexadecimals using an arrayĬonst hexCharacters = There are the 6 steps to building the project. On clicking this button, a color is generated that changes the background of the HTML webpage. Our goal in this section is to build the demo project.
HTML HEX COLOR CODE GENERATOR HOW TO
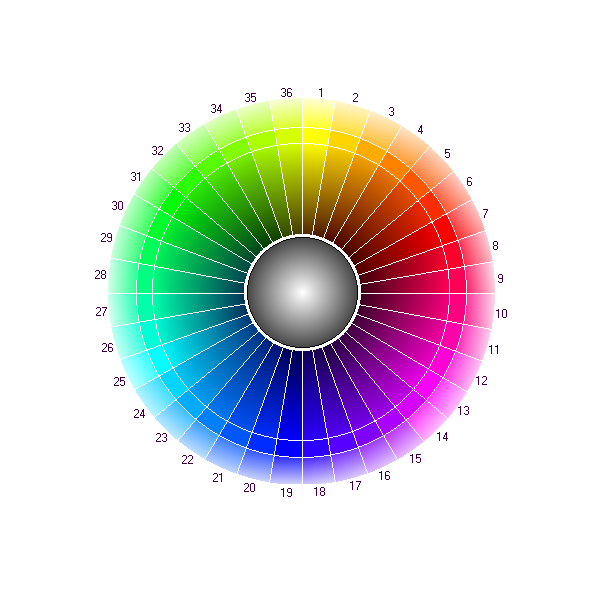
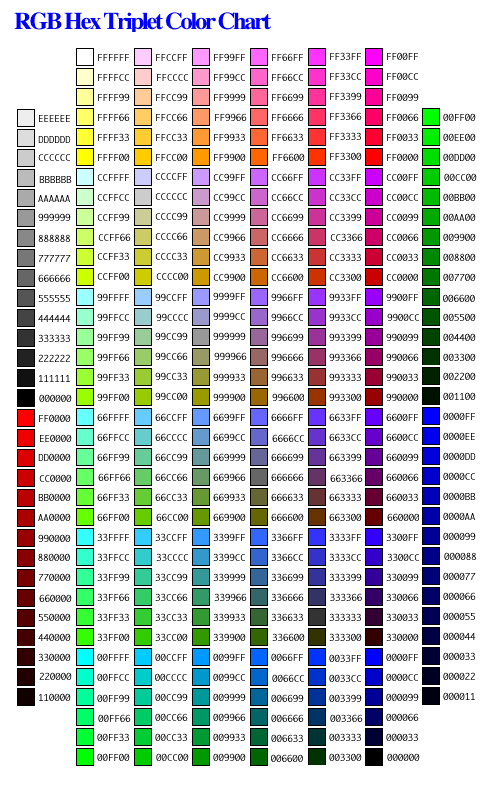
Hexadecimal color system illulstration How to Generate Colors With Hexadecimals

In RGB hexadecimal notation, each component is represented by a two-digit hexadecimal number, which can range from 00 to FF. Hexadecimal is commonly used to represent colors in various color spaces, particularly in digital media.Įach component in RGB can have a value between 0 and 255, and these values can be converted to hexadecimal notation using a base-16 numbering system. Each hex digit corresponds to four binary digits, or bits, which means that two hexadecimal digits can represent a byte of data (8 bits). Hexadecimal is often used in computing because it provides a compact and easy-to-read way to represent binary numbers.
HTML HEX COLOR CODE GENERATOR PLUS
In this system, numbers are represented using 16 digits: the regular decimal digits 0 through 9, plus the letters A through F which represent values 10 through 15. Hexadecimal (or simply "hex") is a base-16 numbering system that is commonly used in computing and digital electronics.
HTML HEX COLOR CODE GENERATOR GENERATOR
In this article, we'll build a random color generator in JavaScript.


 0 kommentar(er)
0 kommentar(er)
